Form Events
Introduction
Events give your Form more function and options for your customers
Goals
The goals for the article are:
- Understand where Events are available
- Understand how to create Events
- See how Bridged Resources are used with Events
General Description
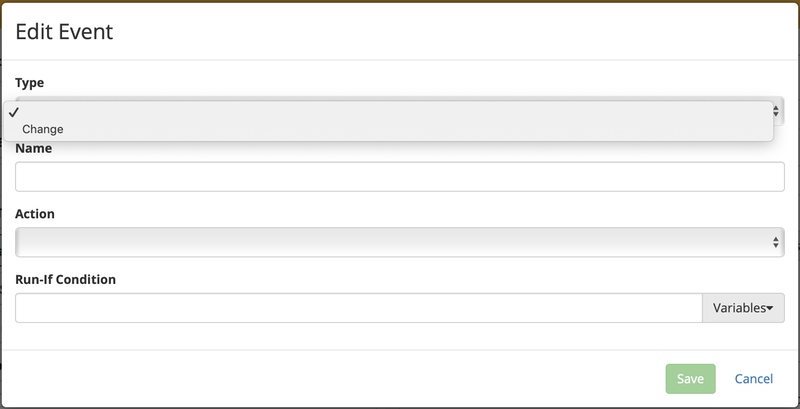
Let's start with a blank Event dialog:

Type, Name, Action (all three required), and Run-If Condition (optional) are always present. The choice of Action drives any changes to the dialog.
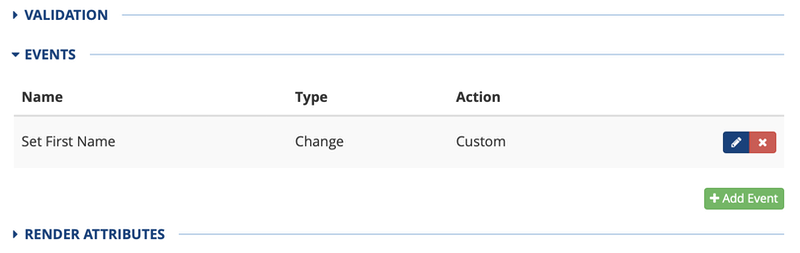
Here is a completed Event listed on the right column of the builder:

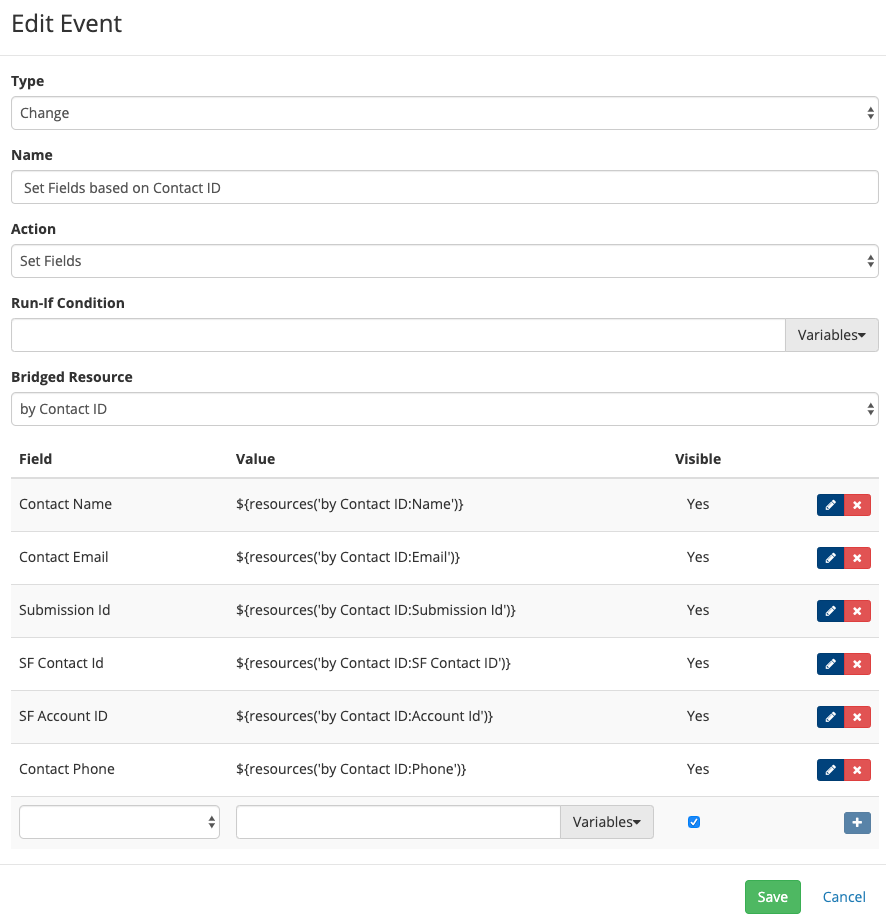
Here is a completed event dialog. It sets User information based on Account numbers.

Type
There are four available Types for events
- Click - used with buttons
- Change - used with Fields
- Load - used when a page loads
- Submit - used when a page is submitted
Run-If Condition
The Run-If condition lets you determine if the Event should run. It's similar to other conditional statements in that it's a javascript statement that needs to evaluate to True or False. A blank field is counted as True.
All the same values as other conditional fields are available through the Variables dropdown menu.
Action
Two different actions define what an Event does, Set Fields and Custom.
Set Fields
This action takes values either from existing answers or other values (regular list of options for a Variables Menu) and the results of a Bridged Resource (if used), and places them into fields on a Form. This is known as Mapping a value into a field. The fields for the Form are listed on the left, and the options are on the right.

Clicking the "plus" sign adds the mapping, and adds another possible mapping to the event.
Custom
A Custom event lets you add javascript code to your Form. For example, checking a complex validation statement after Submit or using a custom customer lookup function. You have access to all the Variable values from the Run-If statement by selecting them from the dropdown and then using them in your code. For example to use the authenticated username you would copy identity('username') into your code in the Code input field on the event.
In the Next Article
Now that we've covered the basics of building Forms, we can take a look at some other useful features.
Activity
A very common event is a person lookup, either by user name or email (often the same thing)
- Create a Datastore for People with a few fields (username, display name, and phone for example)
- Create a bridge Model and Mapping - just like the previous activity
- Create a Bridged Resource to connect your form to the bridge model
- Perform the lookup with an event on a button
Updated 3 months ago
