Display and Validation
Introduction
Making elements on your form dynamic helps collect accurate data and make customers more comfortable and confident with your Forms.
Goals
The goals for the article are:
- Learn how to hide and show elements on a page
- Learn how to make elements required and optional
- Use conditional statements to do both of the above
Display
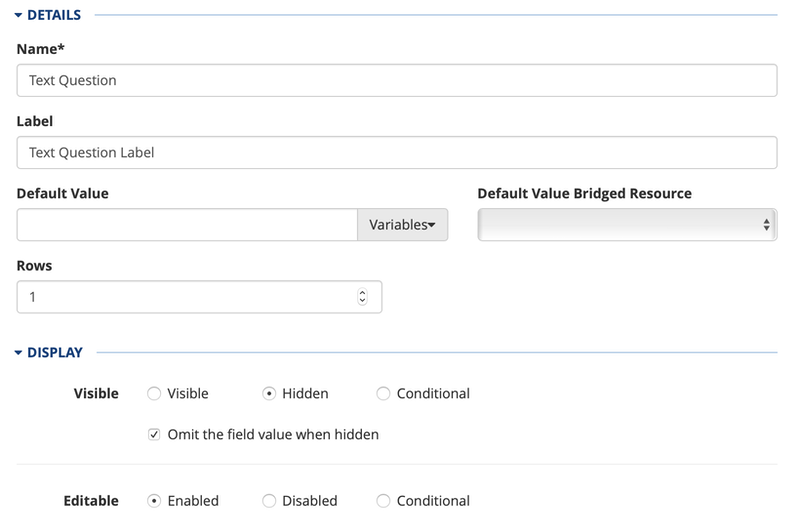
Nearly every element (Pages use a display condition) has an option to display or hide. Questions also include the option to make the element (answer) editable.
Visible
Visible is the default option for page elements. Selecting Hidden removes the element from view on the page and moves the elements "below" it up to cover the blank space. For Fields (questions) you have the option to "Omit the field value when Hidden". This means that any answer is not submitted when the page is submitted if the field is hidden. Be careful because the default is to omit the answer.

Editable
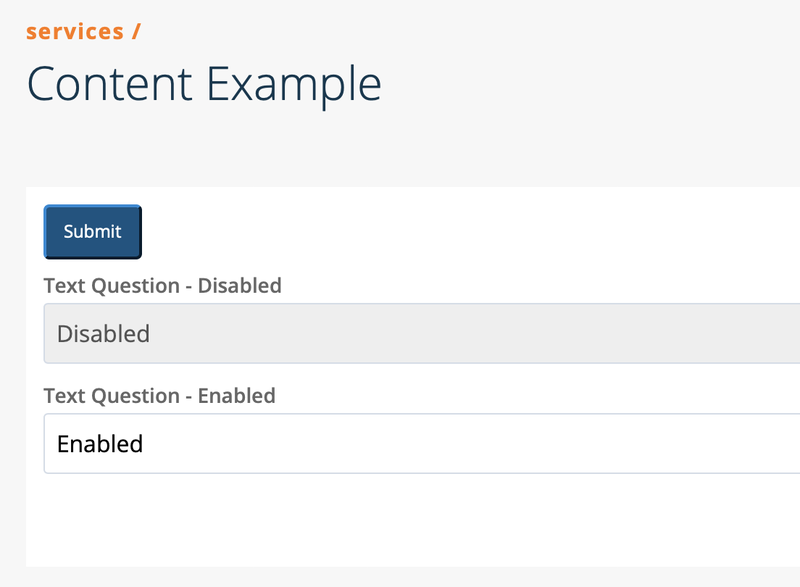
Editable is only available for fields. Enabled is the default. Selecting Disabled makes the answer essentially "Read Only". For example, a Text field greys out the answer field.

Conditional and Variables
Having a simple ON/Off switch for options like Visible and Required (see below) is a good start but isn't enough. Using the Conditional option lets you change the state of an element depending on options like other answers or whether the user is authenticated.
Selecting Conditional reveals the field where you can add a conditional statement. All statements are created in javascript and must return either true or false. For example checking if the question 'Is this for You or Somone Else' is equal to 'You' looks like this:

(The three equals signs are used to check for some edge case null values.)
The Variables option is what gives this feature its ease of use. A dropdown lists all the options and selecting a value formats it in a way the application can read. Here are the different areas of variables presented:
- Values - Fields on your forms giving you access to al the answers
- Form - Information about the form including slug, and review and embedded modes
- Identity - Information on the User including name, Attributes, and Profile Attributes
- Kapp - Basic Kapp information including Attributes
- Kapp Fields - a special type of searchable field in the application
- Space - Basic Space information including attributes
Conditions are checked when any related change to a field is made.
Validation
Validation only applies to Fields. Each field has three options available, Required, Pattern, and Custom Constraint.
Required
Setting a field to Required will stop the submission of a page, until an answer is provided. Never (not Required) is the default. If Always is selected there is an option to add a message if the field doesn't have a value on submission. Selecting Conditional presents the same conditional field mentioned above to determine when the field should be checked for a required value.
Pattern
Pattern is meant to apply a Regular Expression to the answer to a field, and stop submission if the pattern doesn't match. Out of the box, you need to add your own pattern. Here is an example pattern for validating email formats: ^[\w-\.]+@[\w\.-]+.[a-zA-Z]{2,4}$

Patterns are checked on submission of the page.
Custom Constraint
Constraint is similar to Pattern in that it is a restriction placed on a field. It checks the field against a javascript expression also on Submit. Only a true expression allows a Submit.
An example is a character count.
In the Next Article
Next, we start looking at Bridging and Bridged Resources.
Activity
Add both a visible and validation constraint to the form you have previously created (or feel free to start a new one).
Because it's different from all the other answer types (except Attachments). Use a Checkbox question in one of your configurations.
Here is the sample code: values('My Question').indexOf('My Answer') > -1
Here is sample code to check the character count of a field: values('Summary').length < 3
Updated 3 months ago
