Bridging with Javascript
Leverage Bridges within JS inside of a Form
There are cases where you may want to control a bridge action in greater detail than setting fields, filling in field defaults, or leveraging DataViewer library to build tables. For example, you may need to chain several bridge calls together to get to your final result. Or perhaps you need to do special processing on the result once it comes back. This requires you to use javascript to work with the bridges.
The first step is the same as any other use of a bridge. You still need to create a Bridged Resource on the form (as described in Building a Form). Once that resource is created on the form, you can access it with a load method that takes an options object as an argument. This object has the following properties:
- attributes: an array of attributes that you want returned.
- metadata: a map of metadata parameters that will be passed to the bridge adapter. The supported metadata parameter names are dependent on the bridge adapter being used by the active bridge mapping.
- values: a map of values referenced by your bridged resource parameters.
- success: a function called when the bridged resource request is complete. Takes one argument, the bridged data.
- error: a function called when there is an error encountered while processing the bridged resource request. Takes one argument, the error response from the server.
Here is an example bridged resource load:
// Load a bridged resource named 'People' that has no parameters:
K('bridgedResource[People]').load({
attributes: ['First Name', 'Last Name', 'Login Id'],
metadata: {
"limit": "5",
"pageToken": "i0j70ogl9638s4ccs0bvdkrqftxa6kvzt52",
"order": "Login Id:asc"
},
success: function(bridgedData) {
// Do something with the bridged data response.
// For example:
console.log(bridgedData.records);
}
});
// Load a bridged resource named 'Person' that has a parameter. The
// parameter is configured to reference the value of the Login ID field,
// which is defined in the Form Builder:
K('bridgedResource[Person]').load({
attributes: ['First Name', 'Last Name'],
values: {'Login ID' : 'Allen'},
success: function(bridgedData) {
console.log(bridgedData.record);
}
});
In addition to the load method you can call these other methods:
K('bridgedResource[People]').name(): returns the name of the bridged resource.K('bridgedResource[People]').type(): returns the bridged resource type, either “Single” or “Multiple”K('bridgedResource[People]').dependencies(): returns an array of field names which are used in parameters.K('bridgedResource[People]').attributes(): returns an array of values which will be returned from the bridge.K('bridgedResource[People]').metadata(): returns a map of metadata properties sent to the bridge.
Example
As with any use of bridges, you have to set up a model with qualifications and attributes. In this case, we are using a model that is mapped to the user object in the Kinetic Platform.


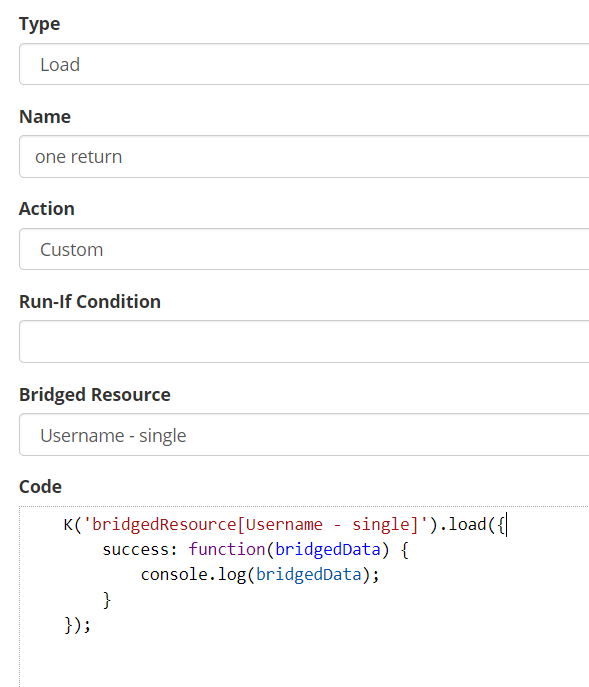
Then the bridge resource needs to be set up in the service item.

And in this case, the bridge is being used within an on-load event:

All this particular example does is log the result into the browser's console. It doesn't specify any attributes or parameters. The parameter is taken care of by the bridged resource and all of the attributes will be returned.
Working with Returned Results
How you can work with your results will vary slightly based on whether the bridge you are calling is a single or multiple result type qualification. Single result type qualifications return an object of the attributes returned, such as:
{Display Name: "Anne Ramey", Email: "[email protected]", Username: "[email protected]"}
while multiple result type qualifications will return an array of objects, even if there is only one object returned, such as:
[{Display Name: "Anne Ramey", Email: "[email protected]", Username: "[email protected]"}]
Note: It is also more likely that a single result type query will lead to an error on no match rather than an empty string. This will depend on the system being searched and they query being used, but it is something to be cautious of.
The most common way to work with these bridge results, is to parse them as JSON and work with the JSON objects/arrays.
Chaining Bridge Calls
Bridge calls are asynchronous. This means that if you want to be sure that one bridge call is happening upon return on another, you need to chain them together. This can be done in a couple of ways. First, you can use the first bridge call to populate/change a field with the data needed for the second bridge call, which would run on change of that field. This is the cleanest and most direct way. You can also, if that doesn't fit the scenario for some reason, embed one bridge call within the success function of the other.
Updated 2 months ago
