How to Conditionally Show and Hide Form Elements
Hiding and showing a question based on multiple checkbox values requires syntax that is different from a text question. The use of the "indexOf" JavaScript method is required.
A checkbox stores its values in a JavaScript array, which can contain multiple selections. For example, the following checkbox question could contain the value of any combination of "a," "b," and "c."

The array must be evaluated to determine whether a checkbox question contains one or more specific values. The indexOf method determines whether the value(s) are in the array.
indexOf JavaScript Method
The indexOf method returns the location in the array where the string is found. For example, if the string is found in the first element of the array, 0 is returned. If the string is found in the 3rd element, 2 is returned. If the string is not found, -1 is returned. Therefore, the string is found in the array if any value greater than or equal to (>=) 0 is returned.
Example:
values('Checkbox Question').indexOf("a")>=0
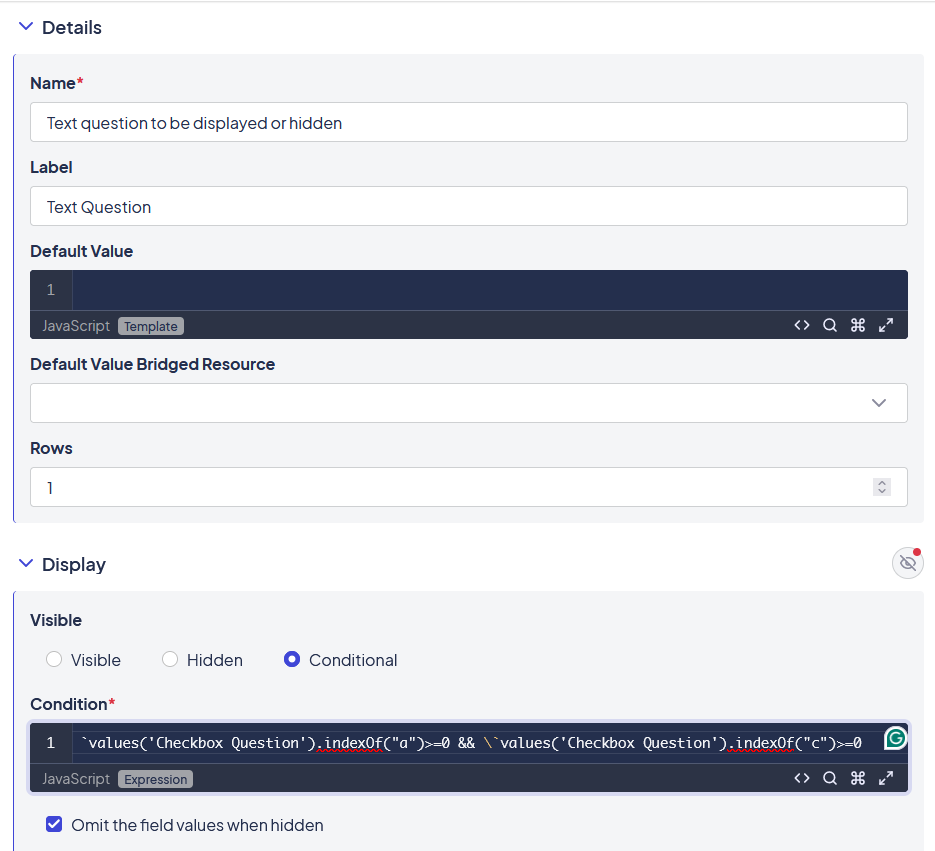
Display Condition
The logic will be appled to the "Visible" property of the question to be conditionally displayed and hidden. In the example below the text question will be diplayed if the checkbox question is "a" or "c".

Checking for multiple values
Logic can be used to check for value1 AND value2. Logic can also be used to check for value1 OR value2
AND
values('Checkbox Question').indexOf("a")>=0 && values('Checkbox Question').indexOf("c")>=0
OR
values('Checkbox Question').indexOf("a")>=0 || values('Checkbox Question').indexOf("c")>=0
Updated 3 months ago
