Form Builder Best Practices
Consider these best practices when building forms.
Where to Put Code
For form-specific code, we recommend putting your code in one of these three places:
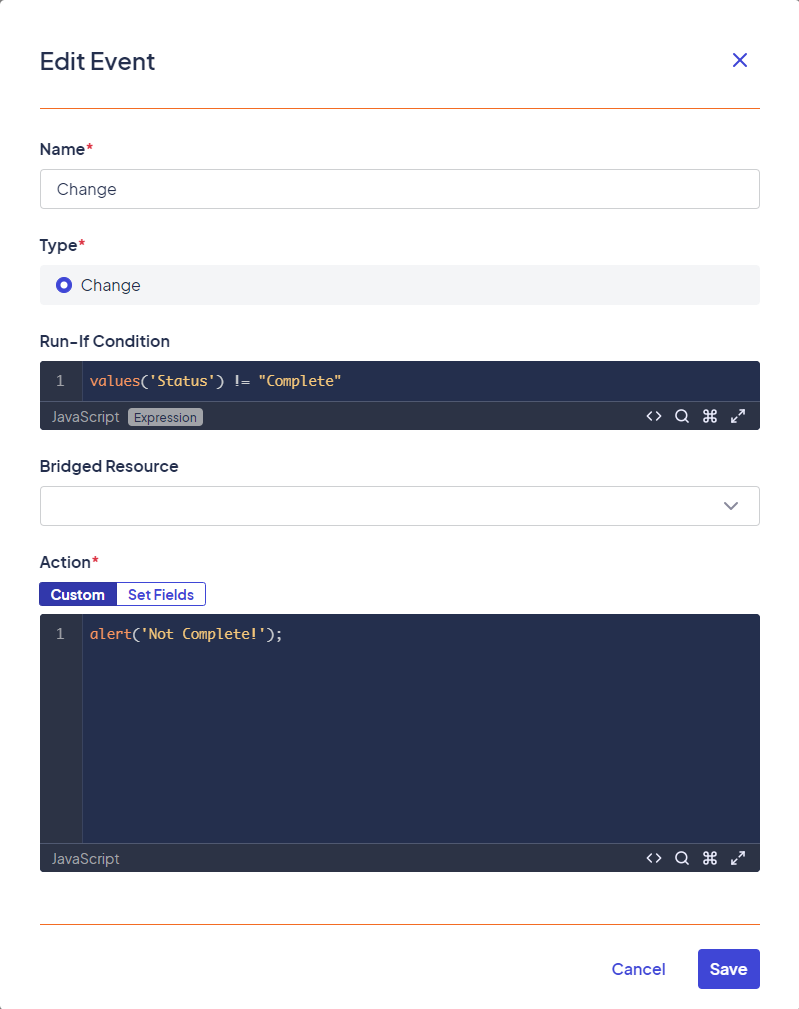
- In Custom Events
- In the Custom Head Content field
- In theme files
Code in custom events is only executed when the event is fired, but since it's a standard location, it makes sense to look there for maintenance or upgrades to the form. This is the ideal place to put code that is not reused across forms.

Custom Head Content is available under the Advanced section of the Form Settings. Any text placed here is added to the head of the web page when it is displayed.
Embedded Forms
When you put code into the head of an embedded form, it may not load the same way it would in a "parent" form. Specifically, it may load after you are expecting it to be available.
When you are using a React theme, all forms are embedded into the theme page. All advanced header code may load after the rest of the form is loaded and may not be available when you intend.
Where Not to Put Code
One of the reasons we recommend putting code into either the Custom Head Content or a Custom Event is maintainability. Those are logical places to put your form-specific code. The one place we do not recommend putting code is an HTML element.
HTML elements can have code (script tags), but it makes it hard for the next form developer to find code that is mixed in with other text features on a form. Also, code loaded in HTML elements may not be available or fire when intended based on the way the form loads.
Reusable Code
Form-specific code is commonly reused across multiple forms. For example, you might implement options like selecting the "Requested For" value or the desired location across multiple forms. If you do, we recommend you move that code to your bundle and call it as a function from the form. Moving the code to the bundle helps with maintenance issues because you can make changes to the code in one location instead of any number of forms.
Updated 3 months ago
