How to Display Checkbox and Radio Fields Inline
By default, in the default bundle, the question labels are displayed above the question.

Follow these steps to make a radio button or checkbox label in line with the choices:
- Enter this CSS in the Custom Head Content (or at the bundle level to use this class across forms):
.inline-label label.field-label {
float: left;
width: auto;
margin: 0 1.5rem 0 0;
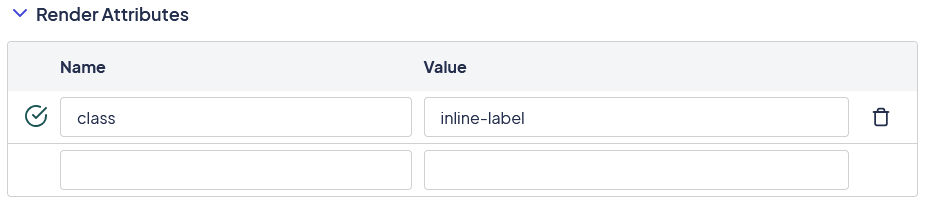
}- Assign the class to the radio button or checkbox as a render attribute:

- The label is moved to be inline with the field options:

If you want to apply this effect to all questions on the form, you can use this CSS:
form label.field-label {
float: left;
width: auto;
margin: 0 1.5rem 0 0;
}To see the change on all fields, including text fields, you have to adjust the CSS for the answer. The current CSS uses a width of 100%, which pushes the label onto another line. This would need to be adjusted to give room for the label, as in the following example:
form input[type=password], form input[type=text] {
width: 80%;
}Updated 3 months ago
